혼공단
혼자 공부하는 자바스크립트 2주차 Chapter 03
Hocube
2024. 7. 14. 12:36
반응형
[기본 미션] p.139의 확인 문제 3번 문제 풀고 완전한 코드 만들어 비쥬얼 스튜디오 코드에서 실행 결과 인증하기
중첩 조건문은 2장에서 배운 논리 연산자를 적용해 하나의 if 조건문으로 만들 수 있습니다.
빈칸에 어떤 논리 연산자가 들어가야 할까요?
if (x > 10) {
if (x < 20) {
console.log('조건에 맞습니다.')
}
}if (x > 10 ▭ x < 20) {
console.log('조건에 맞습니다.')
}
우선 문제를 풀기 전 논리 연산자에 대해 알아야 한다.
논리 연산자에는 && 과 || 이 있다.
&& 연산자는 양쪽 값이 모두 true일 때 true를 결과로 보낸다. 하나라도 false이면 false를 보낸다.
|| 연산자는 양쪽 값 중 하나만 true여도 true를 결과로 보낸다.
그렇다면 위 문제에서는 x가 10보다 크면서 20보다는 작아야 하므로
두 조건을 모두 만족해야 하기 때문에 &&를 사용해야 한다.
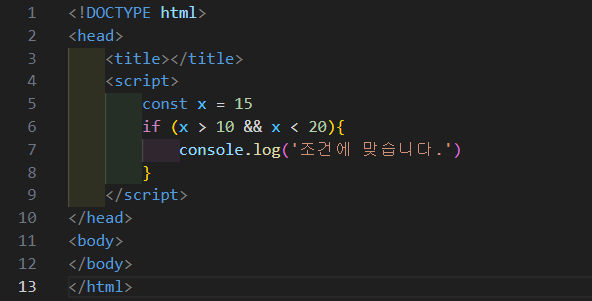
VS Code에서 작성하고, 콘솔에서 확인해보기.


[선택 미션] p.152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡처하기
<script>
const rawInput = prompt('태어난 해를 입력해주세요.', '')
const year = Number(rawInput)
const e = year % 12
let result
if(e === 0) { result = '원숭이'}
else if(e === 1) { result = '닮'}
else if(e === 2) { result = '개'}
else if(e === 3) { result = '돼지'}
else if(e === 4) { result = '쥐'}
else if(e === 5) { result = '소'}
else if(e === 6) { result = '호랑이'}
else if(e === 7) { result = '토끼'}
else if(e === 8) { result = '용'}
else if(e === 9) { result = '뱀'}
else if(e === 10) { result = '말'}
else if(e === 11) { result = '양'}
alert(`${year}년에 태어났으면 ${result}띠 입니다.`)
</script>

반응형